JavaScript is a dynamic programming language used to create interactive web pages, web applications, and server-side scripts. Whether you are a beginner or an experienced developer, understanding the core concepts of JavaScript is crucial to writing efficient and effective code. In this article, we will discuss eight important subheadings related to JavaScript.
Variables and Data Types
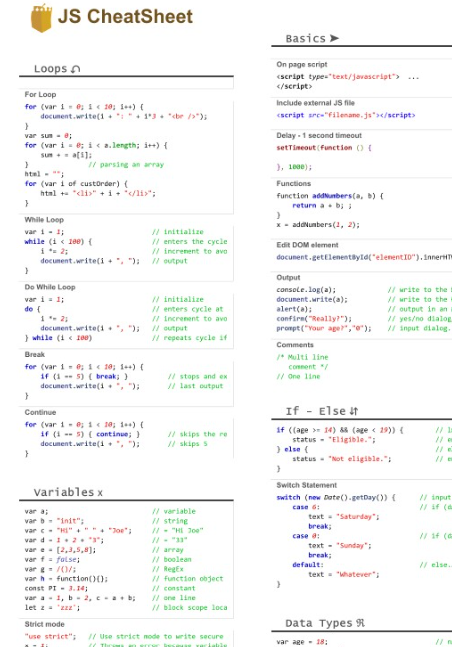
Variables are used to store data values in a program. In JavaScript, variables can be declared using the var, let, or const keywords. It is important to understand data types such as strings, numbers, booleans, and objects when working with variables. JavaScript also provides type conversion and coercion to help with data manipulation.
Functions
Functions are reusable blocks of code that perform a specific task. In JavaScript, functions can be declared using function declarations, function expressions, and arrow functions. Functions can also be used as arguments in other functions and can return values. Understanding how to use functions is essential for creating efficient and modular code.
Control Flow
Control flow refers to the order in which statements are executed in a program. JavaScript provides conditional statements such as if/else statements and switch statements to control the program flow. Loops such as for and while loops are used to repeat code until a certain condition is met. Understanding control flow is essential for writing programs that run as intended.
Arrays
Arrays are used to store multiple values in a single variable. In JavaScript, arrays can be created using array literals or the Array constructor. Arrays can also be used in conjunction with loops and array methods such as push, pop, shift, and unshift to manipulate data. Understanding how to use arrays is essential for working with complex data structures.
Objects
Objects are a fundamental concept in JavaScript. They are used to store data and functions together in a single entity. Objects can be created using object literals or constructor functions. Objects can also be used to create classes in JavaScript. Understanding how to work with objects is essential for building complex and scalable applications.
Scope
Scope refers to the visibility of variables in a program. JavaScript has two types of scope: global scope and local scope. Understanding scope is important for avoiding naming conflicts and for writing code that runs as intended. JavaScript also has block scope, which is introduced with the let and const keywords.
DOM Manipulation
The Document Object Model (DOM) is a programming interface for web documents. In JavaScript, the DOM can be manipulated to change the content and appearance of web pages. Understanding how to manipulate the DOM is essential for creating dynamic and interactive web pages. JavaScript provides methods such as getElementById and querySelector to select elements from the DOM.
You might find these FREE courses useful
Event Handling
Event handling is a way to respond to user interactions with a web page. In JavaScript, events can be registered using event listeners. Event listeners can be used to respond to user actions such as clicks, keypresses, and form submissions. Understanding event handling is essential for creating web pages that respond to user actions in a meaningful way.